Internetin siirtyminen mobiiliaikakaudelle etenee yritysten julkaistessa responsiivisia, eli eri laitteille ja näytöille sovittautuvia, sivustoja. Mobiilikäyttäjä haluaa saada tarvitsemansa tiedon helposti ja pienellä näytöllä luettavassa muodossa. Suurin osa 2010-luvun alussa tai aiemmin julkaistuista sivustoista ei toimi hyvin mobiililaitteilla. Käyttöliittymän reponsiivisuus on paras suunnitella ja toteuttaa hyvin.

Mikä on useimmin unohdettu osa-alue responsiivisuudessa?
Nopeus.
Aidosti responsiivisen sivuston on oltava nopea.

Kolme merkittävintä syytä sivuston nopeuttamiseksi ovat:
- Mobiili-internetin yhteysnopeus hidastaa sivustosi selaamista
- Mobiililaitteiden prosessointi on tietokoneita hitaampaa
- Käyttäjän kärsivällisyys on mobiilissa pienempi
Laajojen sivustojen etusivut ovat paikkoja, joihin halutaan suuret kuvapinta-alat luomaan tunnelmaa. Etusivulle nostetaan paljon sisältöä ja vimpaimia.
Websiteoptimization.com tilastojen mukaan etusivut ovat nyt kooltaan keskimäärin 1,6Mb.
Jos yhteys on 5Mbps tai hitaampi, etusivun lataaminen hidastuu. Todellisia ongelmia on niillä sivustoilla, jotka ovat kooltaan moninkertaisesti keskiarvoa raskaampia.
Teknisellä tasolla sivun muodostus etenee seuraavasti. Mobiiliselain käy ensin palvelimelta HTML-koodin, jonka perusteella näkymä muodostetaan.
Selain alkaa lataamaan HTML-koodissa mainittuja resursseja, eli kuvia, CSS-tyylitiedostoja ja JavaScript-kooditiedostoja.
Riippuen selaimesta, resursseja noudetaan yhtäaikaisesti 2-8 kpl. Websiteoptimization.com tilastojen mukaan etusivun muodostaminen vaatii keskimäärin 110 kappaletta Http Request -kyselyä.
Kuinka kauan kestää jos keskimääräisen 110 kyselyn suorittaminen? Jos yhden kyselyn kesto on yhden sekunnin ja yhtäaikaisia kyselyitä voidaan suorittaa 8, sivun lataaminen kestää 14 sekuntia.
Mobiilikäyttäjä odottaa sivustosi näkymien muodostuvan alle 3 sekunnin. Jokainen sekunti hitaudessa vähentää mobiilikäyttäjien määrää, käyttökokemusta, sekä halua palata sivustollesi ja suositella sitä muille.
Case joulukuu
Joulukuussa analysoimme erään asiakkaan sivuston. Asiakas oli uudistanut sivustonsa ja toimittaja oli luvannut toteuttaa ne responsiivisesti. Asiakkaiden negatiivinen palaute ja asiakkaan omat kokeilut mobiililaitteilla saivat hälytyskellot soimaan.
Nopeusoptimointi paljastaa pullonkaulat
Nopeusoptimointi lähtee liikkeelle sivuston analyysistä, joten tutkimme sivuston toteutuksen sellaisena kuin asiakkaat sen näkevät.
Nopealla laajakaistalla ja tietokoneella käytettäessä sivusto ei tuntunut erityisen raskaalta, mutta mobiilin käyttökokemus oli kelvoton.
Käyttöliittymän rakenteessa oli responsiivisia ominaisuuksia, lähinnä sovittaminen eri kokoisille näytöille toimi odotetusti.
Näkymää muodostettaessa näytettiin kymmeniä tuotteita ja jokaisesta yksi kuva.
Kuviin liittyi kaksi suurta ongelmaa, a) näkymää muodostettaessa ladattiin kaikki tuotekuvat, vaikka vain yksi näytettiin käyttäjälle sekä b) kuvakoko oli liian suuri.
Käyttäjälle näytettiin postikortin kokoisia kuvia postimerkin kokoisina.
Näkymän koko oli luokkaa 15-25mb ja selaimen oli suoritettava http request -kyselyitä noin 150 kappaletta.
Kyselyiden kestäessä keskimäärin 300ms, kyselyiden määrästä johtuva viive on 5-6 sekuntia.
Suuri latauskoko tarkoittaa 5Mbps nopeudella 32 sekunnin viivettä, vielä nopeilla 4G yhteyksilläkin latausviive on 4-6 sekunnin luokkaa.
Tämän päälle tulee mobiililaitteen prosessoinnista johtuva hitaus, joka korostuu sivun ollessa äärimmäisen raskas.

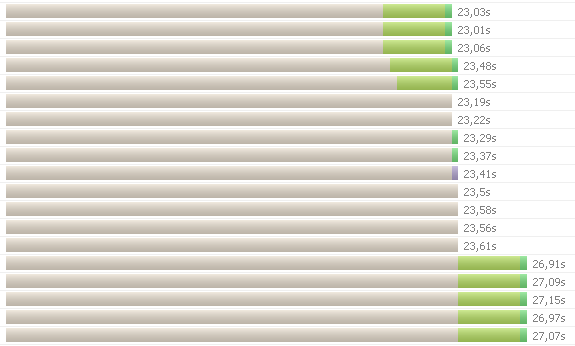
Kuvassa näkyy Http request-kyselyihin käytetty aika. Harmaa osa palkista on odottamista, värillinen osa on yhden kuvan lataamiseen käytetty aika.
Case Joulukuu odottaa vielä nopeusoptimointi-suositustemme toteuttamista toimittajan osalta. Asiakkaalle oli tärkeintä saada meiltä dokumentoitua tietoa koetun hitauden syistä ja mittakaavasta, sekä selkeät toimintaohjeet tilanteen korjaamiseksi.